
Software Development Bootcamp
Over 12 weeks we will take you on a journey to build innovative web applications as well as prepare you for a career to use these skills in the world of work.
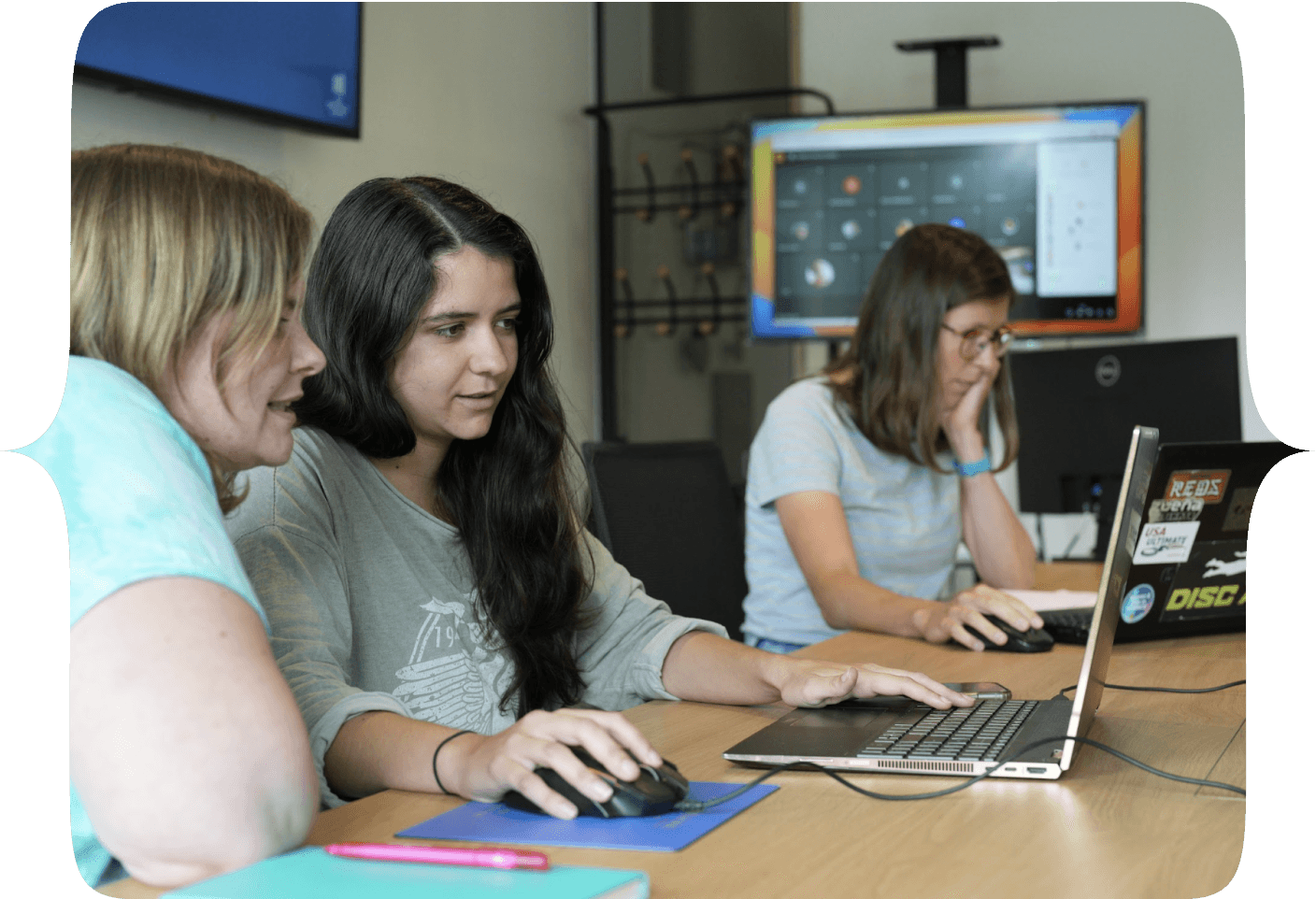
Join a community of software developers on their journey to developing something different.
Our software development coding bootcamp isn’t just about teaching you the skills you need to start a career in tech, from Software Developer, to Product Manager. From Data Entry to Project Manager. We do that, of course, but we do so much more too. Joining a Tech Educators coding bootcamp you join a community of software developers, digital marketeers, user experience designers, technical salespeople and all in between.
Taking the first steps into a new career that requires software development skills isn’t easy, but helping people just like you is our super power. From chimney sweeps, to digger drivers, from customer service reps to guitar teachers. If you are committed to this as your journey, we are committed to supporting you in learning the skills you need for a career in tech.
What we will cover
We break down the steps to a career in coding into five, easy to understand sections.
- 01
Coding Bootcamp Taster Session
Taught over 3 hours this short course lets you get hands on with some code to understand if the Tech Educators experience and this industry is for you.
Find out about our coding bootcamp taster sessions - 02
Foundations of Software Development
Build a strong software development foundation and learn how to use HTML, CSS, JavaScript, and various libraries to create fully-functional web apps. We will also cover the fundamentals of just how the web works.
- 03
Intermediate Software Development
Learn how to create and deploy web apps in the React and PostgreSQL, with the help of third-party APIs and libraries from around the web.
- 04
Project Weeks
In week 5 and 12 you get the chance to put everything you've learned together, as well as the opportunity to practice some all important skills for working in teams.
- 05
Career support
Each week we welcome our partners and experienced developers in to speak about what a career in the industry is really like.
Upcoming Software Development Bootcamp Courses
- 20 April 202612 weeksMon to Fri - 9am to 5pmOnline
So much more than just “learning to code”
Our instructor led bootcamps are about so much more than just the code. When you join our cohorts, you join a community of developers.
What's Included
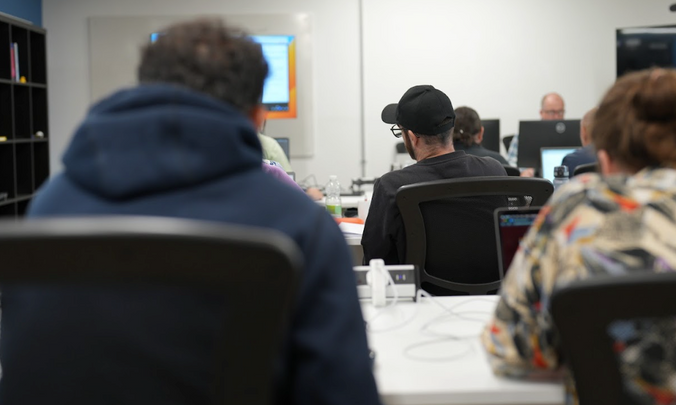
- Instructor Led Tuition
- Interview preparation and support
- Globally Recognised Course Material
- 6-month post graduation support
Fully funded coding bootcamps
Working with local councils and government bodies, we have a number of funded coding bootcamps based on your location. Spaces are on a first come, first-served basis, so please check the individual location page to find out what spaces are currently available and book your taster session.
I recently completed the 12-week full-stack bootcamp at Tech Educators and I cannot recommend it enough. The Course material was great and the instructors were amazing, knowledgeable and patient! The explanation and practice exercises helped me get familiar with coding syntax. If you are new to coding and want to learn coding in depth, go with Tech Educators :)
Anisha Kaur
Software Development Bootcamp
I attended the coding bootcamp taster session with no coding experience and loved it. I was then awarded the scholarship to study the software development bootcamp and am now graduating as a junior developer. I have everything in the world to thank Tech Educators for, they have truly changed my life and have kick-started my career in tech.
Leanna Lucas
Software Development Bootcamp
I recently completed the 12-week full-stack bootcamp at TechEducators and I cannot recommend it enough. The curriculum was comprehensive and the instructors were incredibly knowledgeable and patient. From day one, the instructors emphasised the importance of practical coding skills and gave us plenty of opportunities to practice coding on our own. The bootcamp was structured in a way that allowed us to learn at our own pace and build our skills incrementally over time...
Hayden Kerr
Software Development Bootcamp

Since starting the course, I no longer feel worried about my progress, I'm learning new things every day and am surprised at just how much I know already. Tech Ed teaches you to have a growth mindset, which I now apply to everything in my life, work environment or not.
Leanna Lucas
Software Developer, Aviva

In person or remote, our courses are always instructor led
Full time on campus, part time on campus, or remote full time, we understand that each student has their own needs and ways that they want to learn and get the most out of the course.
With campuses in Norwich, Cambridge and Liverpool; and more coming online all the time. You can learn to code in a way that suits you best.
Whatever way you choose to learn, know that our courses are always instructor led, giving you access to an incredible community and support to kickstart your career in tech.
Find out if a career in tech could be for you
We are offering all UK residents access to our 3 hour taster session for FREE.
Sign up todaySoftware Development coding bootcamp news:

Everything you need to know about a software engineering Apprenticeship

Bootcamps, Bali and Beyond: Interview with Hollie Duncan

5 ways a coding bootcamp prepares you for an IT apprenticeship

Finishing a coding bootcamp: what’s next?

What happens during a coding bootcamp?

2023 Rising Stars report unveils top performers in JavaScript

How to Become a Software Engineer in the UK

Why You Should Consider an Instructor Led Coding Bootcamp
Software Development Bootcamp Frequently Asked Questions
Need more information or have a question we’ve missed? Get in touch and we’ll be happy to help!
Contact us



